(Hover Over The Screenshots For More Information)
Simple Additions

On this project, I employed a mix of Cors middleware, JSON web tokens, and regex to secure the RESTful API that I built with Flask, SQLAlchemy, and PostgreSQL. I also deployed AWS and GCP to export workload and store data. On the frontend, I took advantage of the enhanced state management and routing of Nuxt.js with the bonus of creating an isomorphic application.


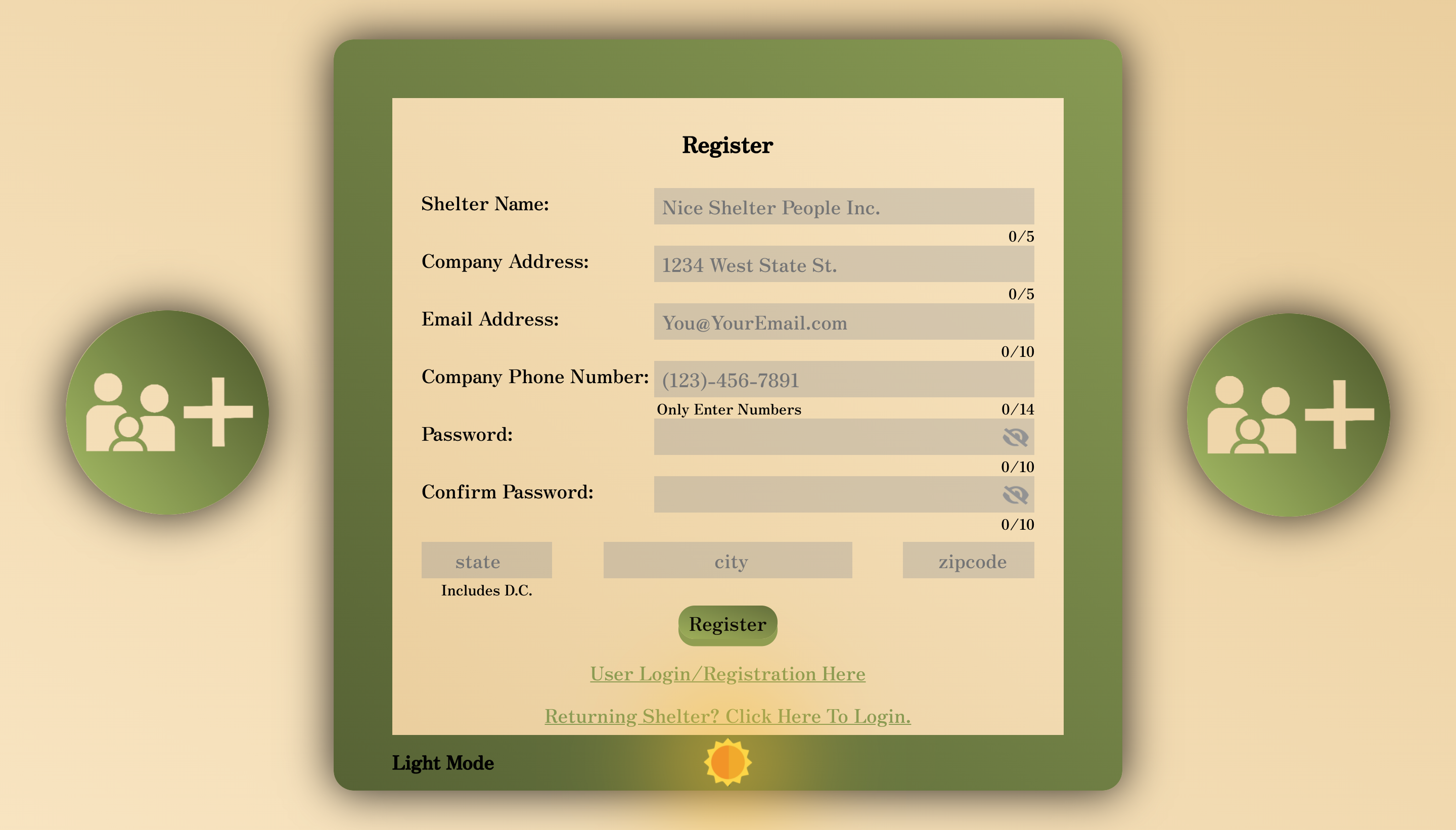
Hail: Gaming Blog

I embarked upon this PERN stack coding journey with the help of two friends, Zitai Huang and Robert Thome. I led the team to make sure we met MVP by our deadline of 5 days and leveraged GitHub for version control to create, merge, and sometimes rebase our branches and main repository. This project was a great team-building experience for all of us!
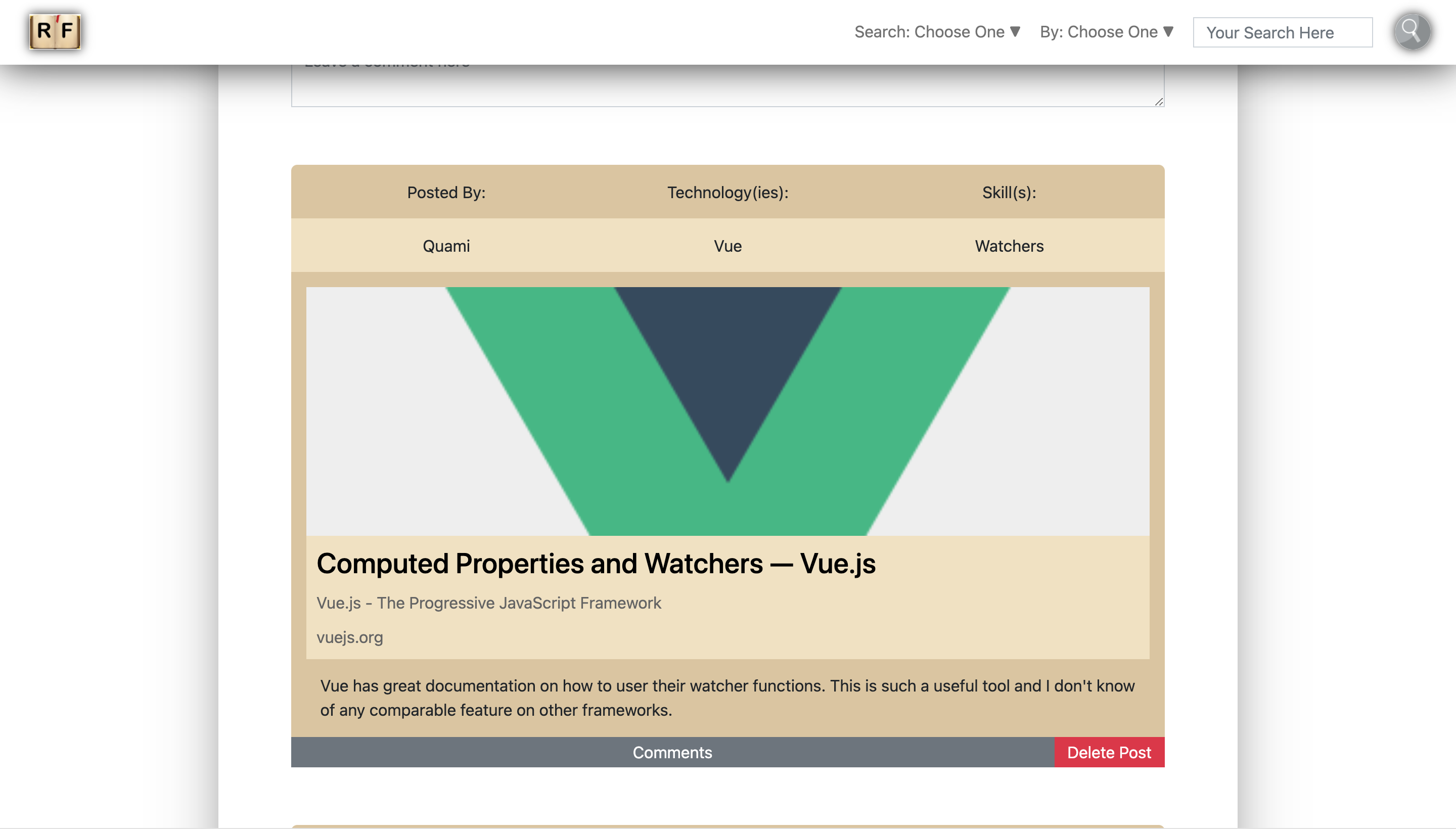
ReSource Full

I created this full-stack blog site with the use of the MERN stack. Mongoose ORM helped me design my MongoDB database with an easily iterable structure to optimize it's integration with frontend algorithms. With the help of the React-Bootstrap library, I conveyed my data in a way that reflects the sleek and modern design of most social media sites today.


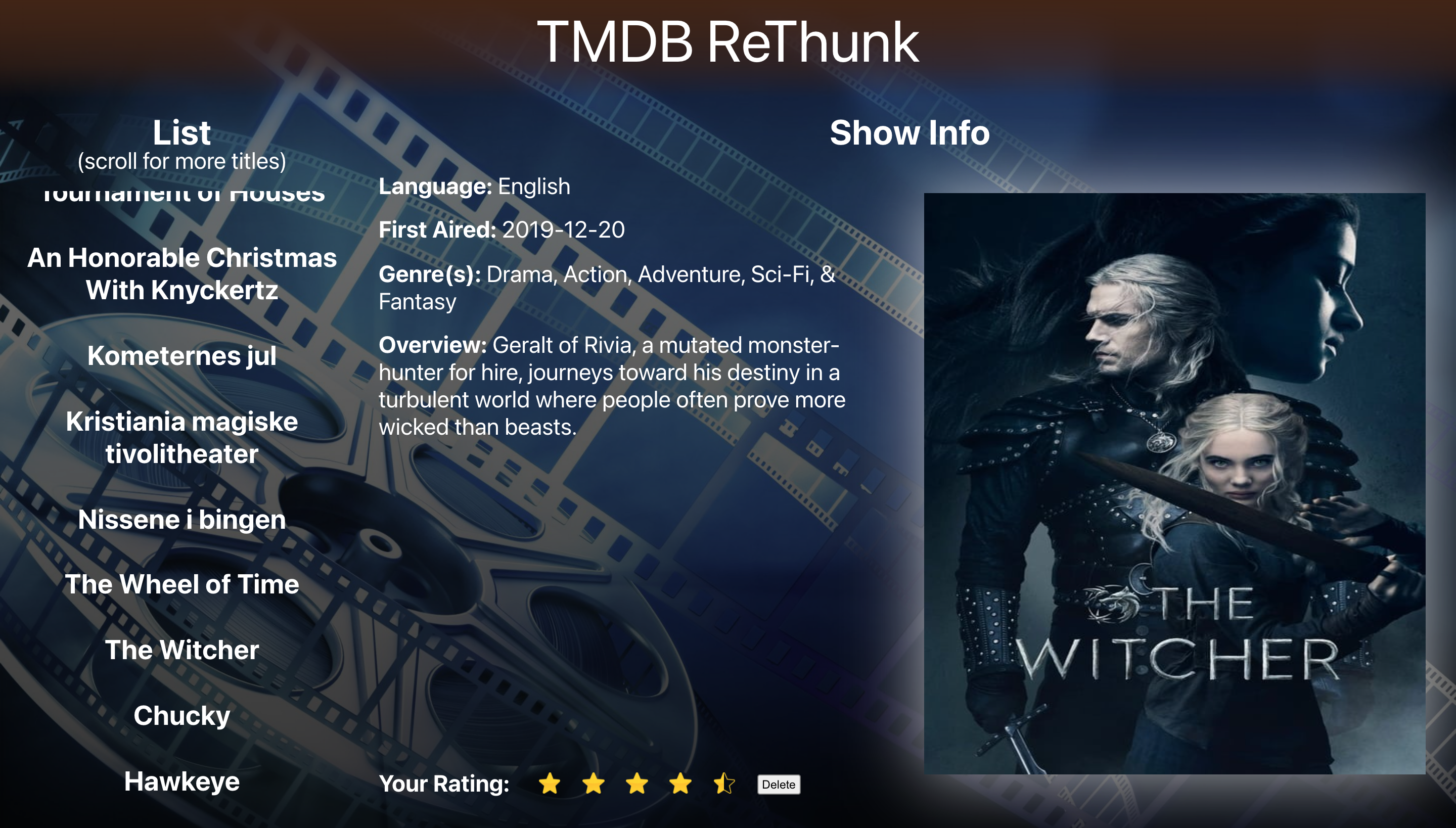
TMDB ReThunk

My second go at the TMDB API builds a front end U.I. with the help of React.js and Redux Thunk. I toyed with the idea of side-barnavigation, letting users choose from lists of the top movies and TV shows returned from HTTP calls made with the Axios library.I utilized Redux's state management abilities to let the user leave ratings for each show.
Asteroid Juggler

With Vanilla JS, I relied heavily upon object-oriented programming, capitalizing on the repetitive nature of animation. The trigonometry equations that I built into the Vector class as functions increased the ease of creating smooth motion and collision graphics. As for the CSS, I went for a '70s arcade style, employing TTF files to import a techno font befitting the times.


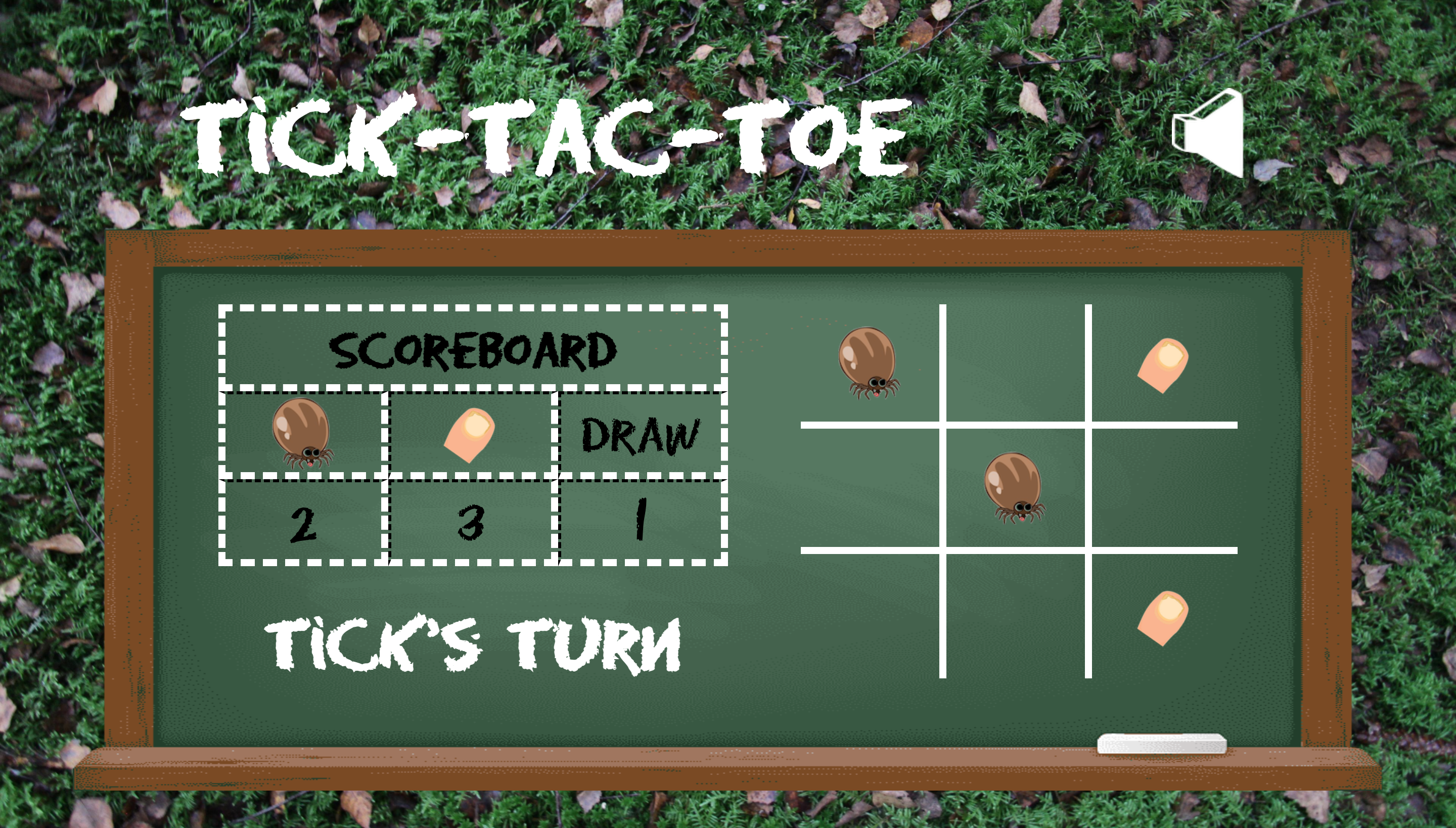
Tick Tac Toe

I utilized the D.O.M. to build a fun and engaging U.X. with Vanilla JS. I created a nested array to map the player's moves along the gameboard and implemented recursive algorithms to drive the game logic. You'll also see that I used nested functions, following the D.R.Y. principle, to create a presentable and readable codebase.
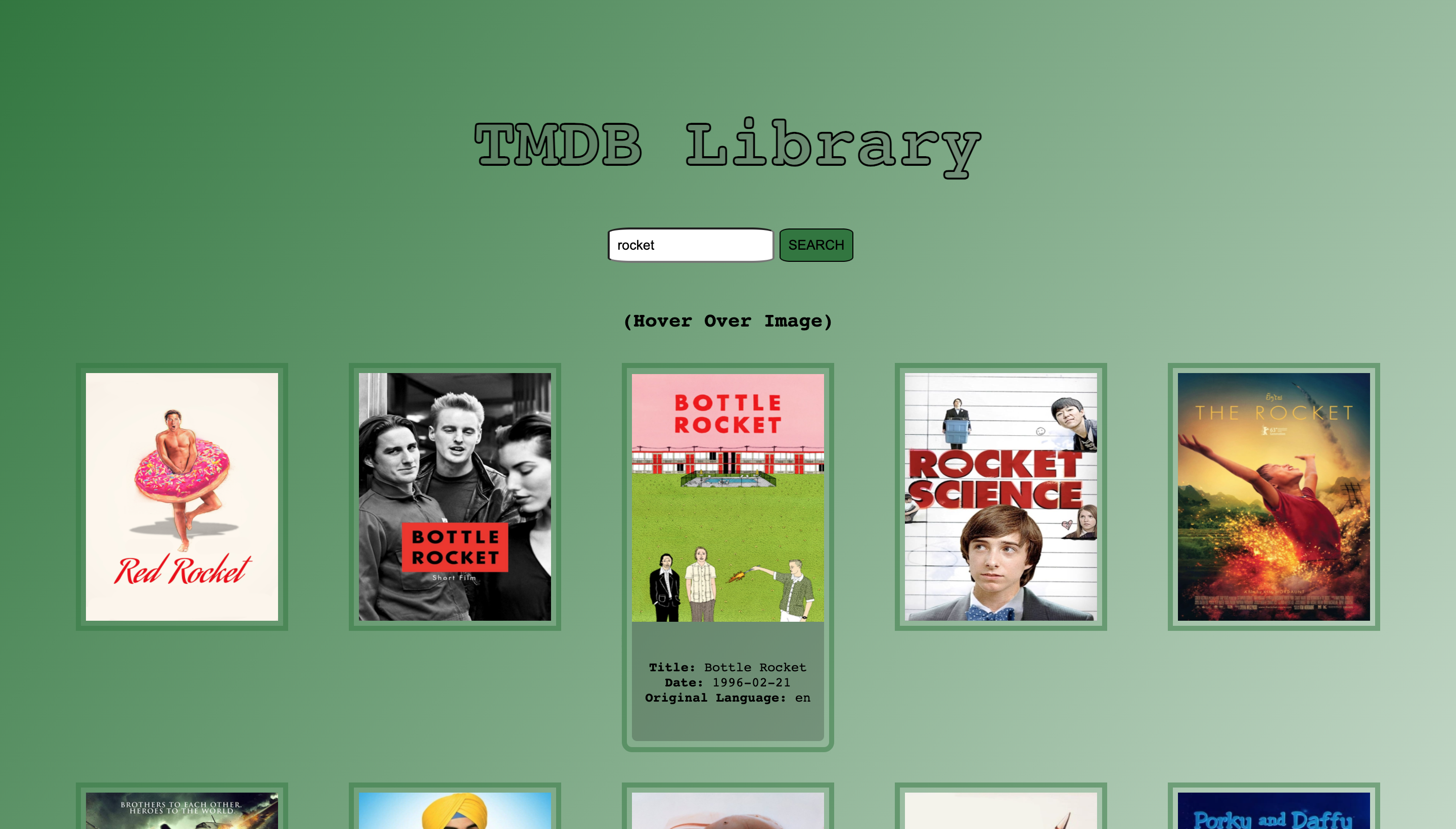
TMDB Library

For my first time fetching and displaying data from a database, I chose to have users query the TMDB API. I enjoyed exploring CSS flexbox for the first time on this project, choosing to let flex-wrap lay out the information as frontend algorithms iterate over it. This was also my first foray into event listeners, with which data is displayed as the user interacts with the page.